目次
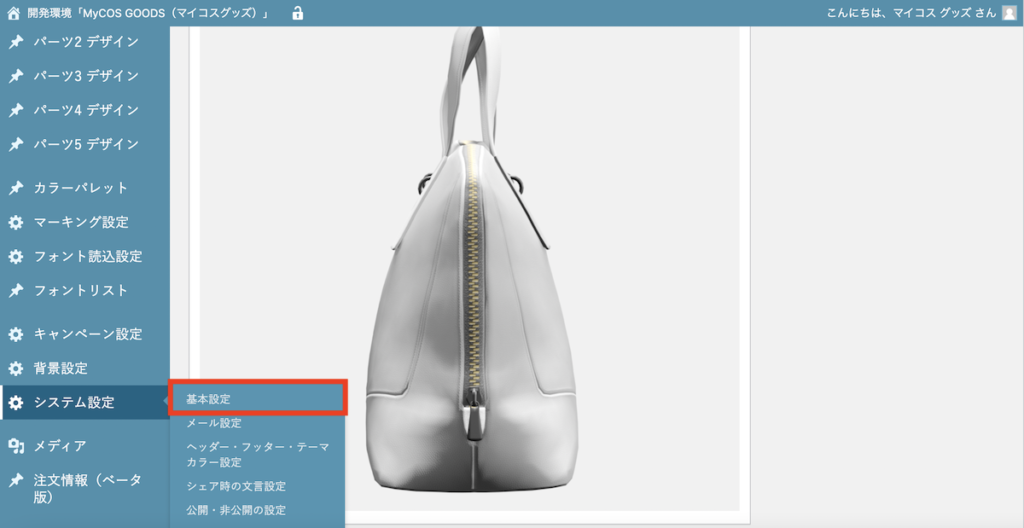
システム設定 > 基本設定
システム設定 > 基本設定をクリックします。

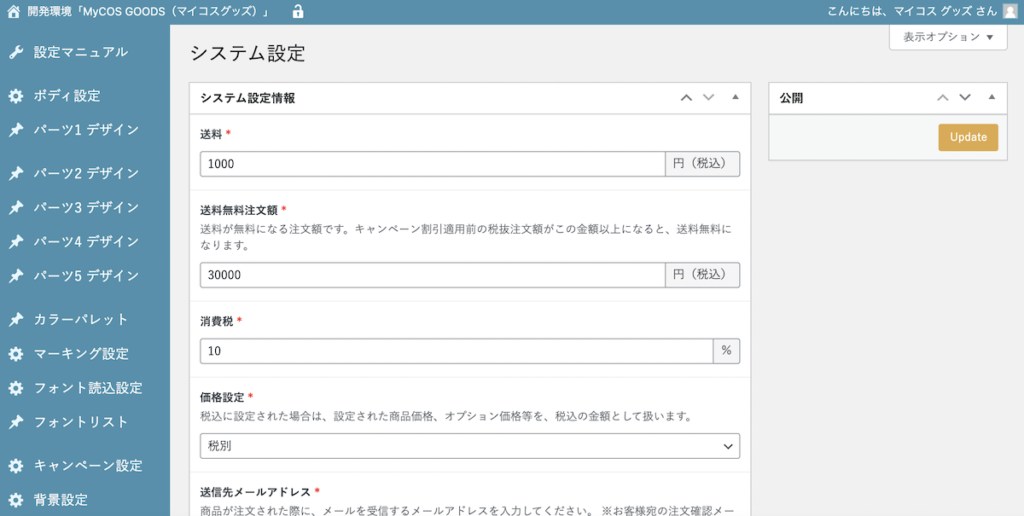
送料・送料無料注文額
シミュレーターで適用する送料の設定をします。
- 送料:送料を設定します。
- 送料無料注文額:送料が無料になる注文額です。
- キャンペーン割引適用前の注文額がこの金額以上になると、送料無料になります。
- 送料は、全国一律のみ設定が可能です。

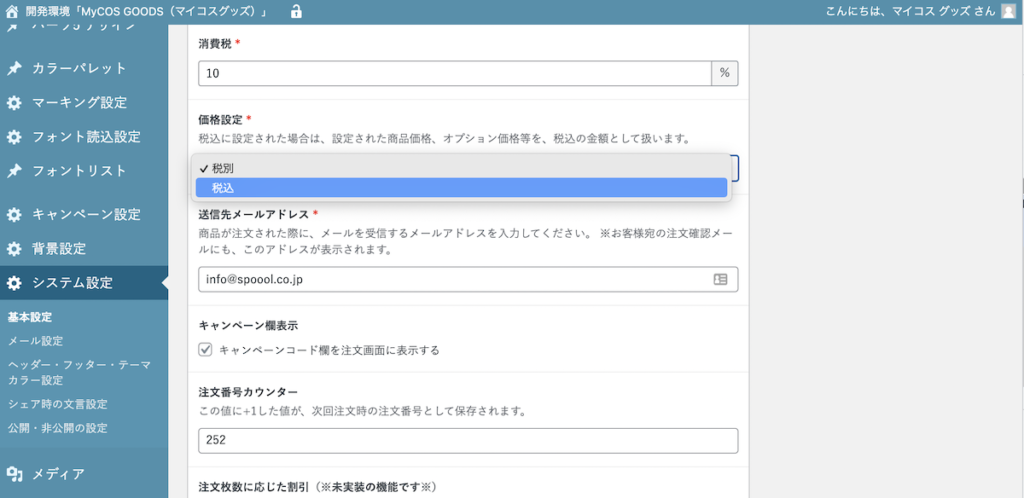
消費税・価格設定
シミュレーターで適用する消費税の税率・価格の表示設定を行います。
- 消費税:消費税の税率を入力します。
- 価格設定:税込・税別を選択します。

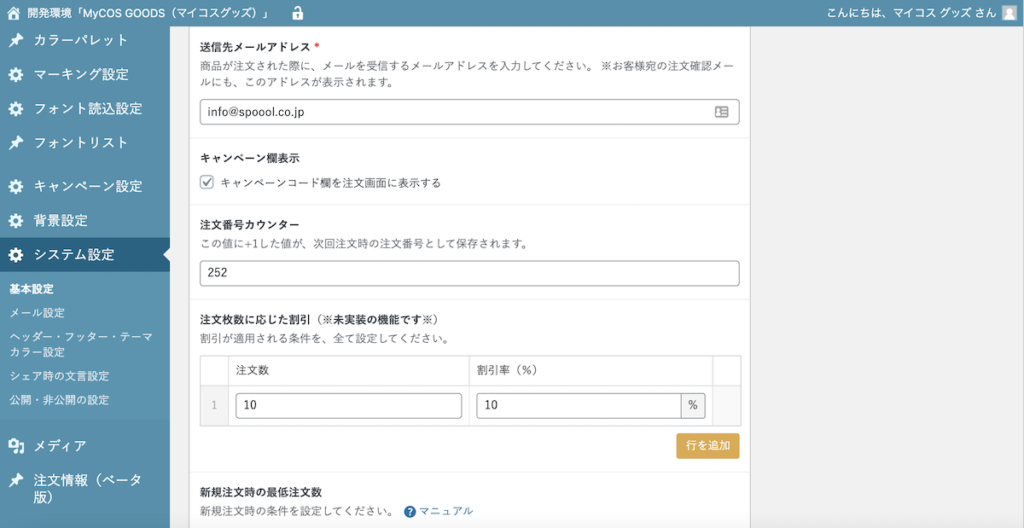
送信先メールアドレス
注文が入った際に自動で送信される、注文確認メールの送信先を指定します。
- 購入者宛の注文確認メールでも、こちらのアドレスが送信元に設定されます。

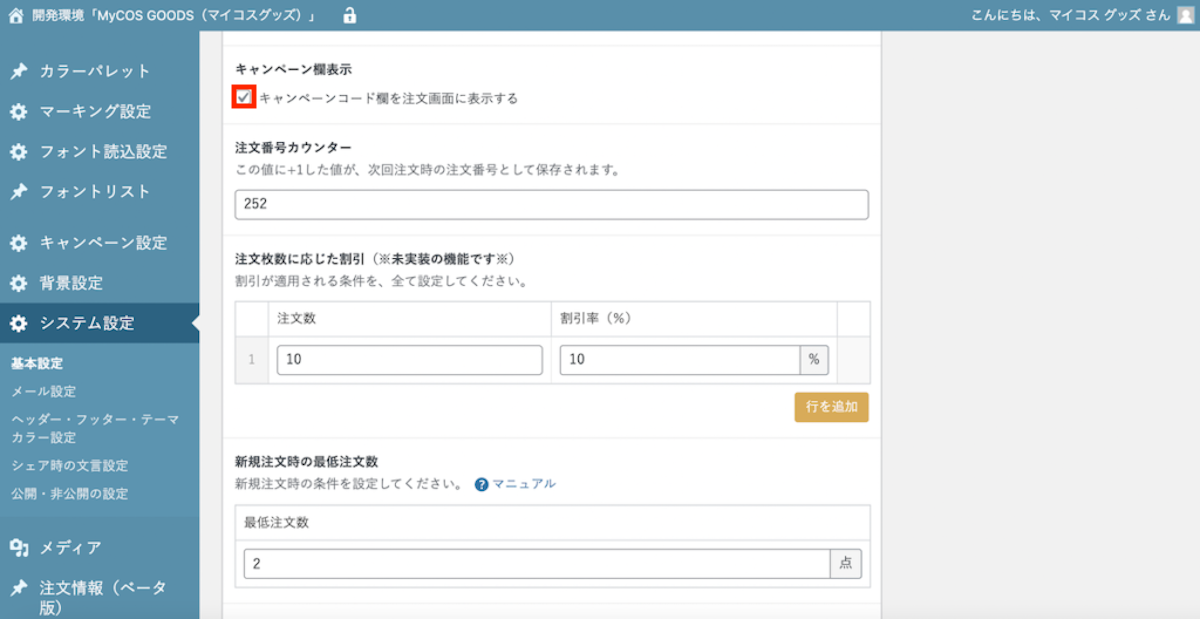
キャンペーン欄表示
キャンペーンは、注文フォームでコードを入力することで、キャンペーン割引ができる機能です。
- 注文フォームでキャンペーン欄を表示する場合は、チェックを入れてください。
- キャンペーン設定についてはこちら

実際の表示箇所:注文フォーム

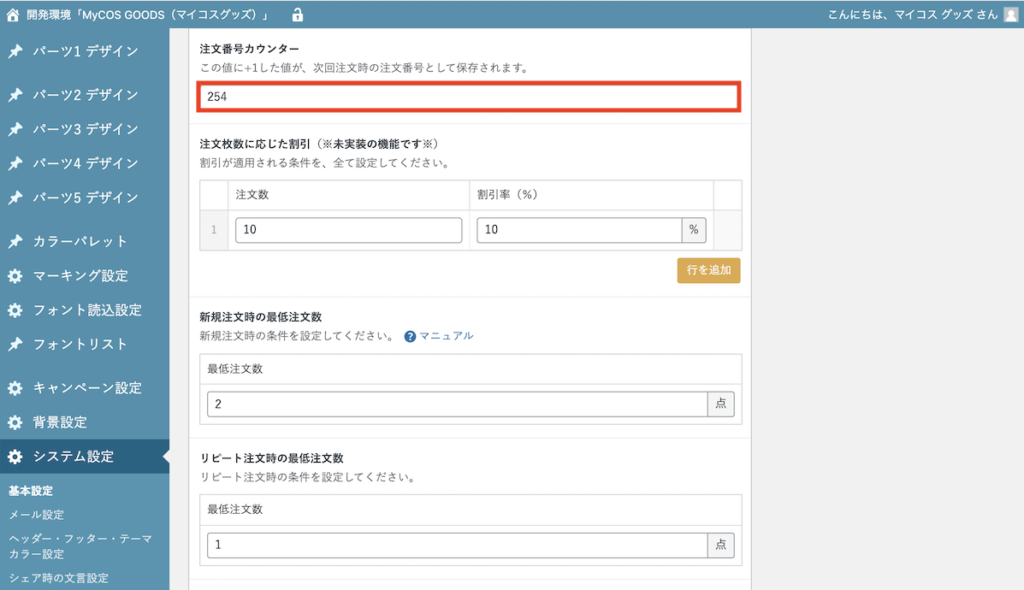
注文番号カウンター
- 注文番号のカウンターを設定します。
- 注文番号に+1した値が、次回注文番号として保存されます。

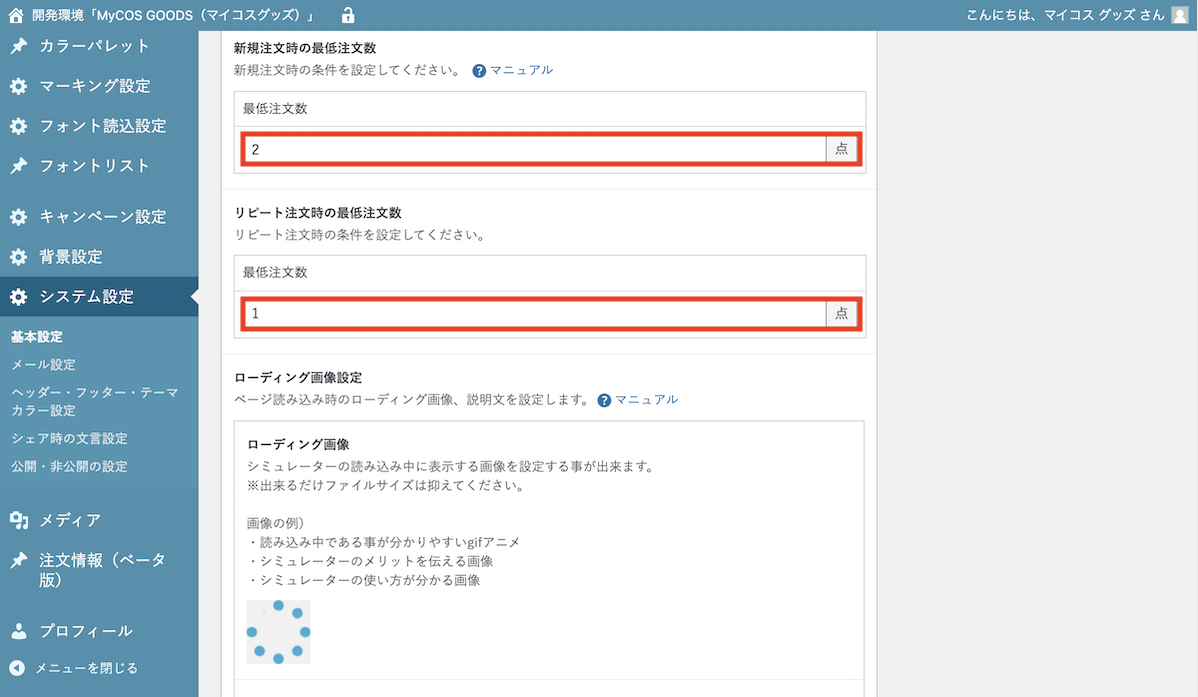
新規注文数時の最低注文数・リピート注文時の最低注文数
注文フォームでの最低注文数を設定することができます。
- 新規注文時の最低注文数・リピート注文時の最低注文数を設定します。
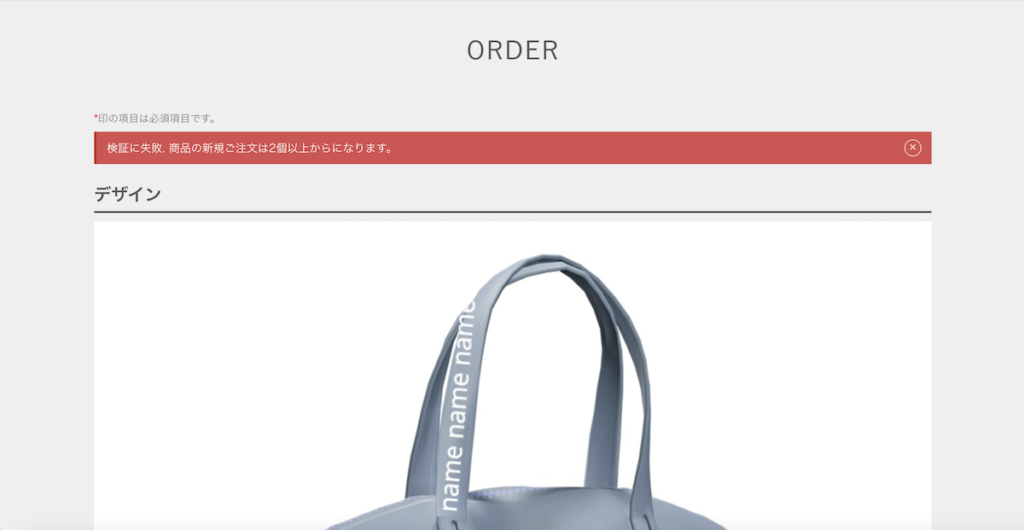
- 注文時に、指定した数量に達していない場合、注文フォームでアラートが表示されます。

アラートの表示箇所:注文フォーム

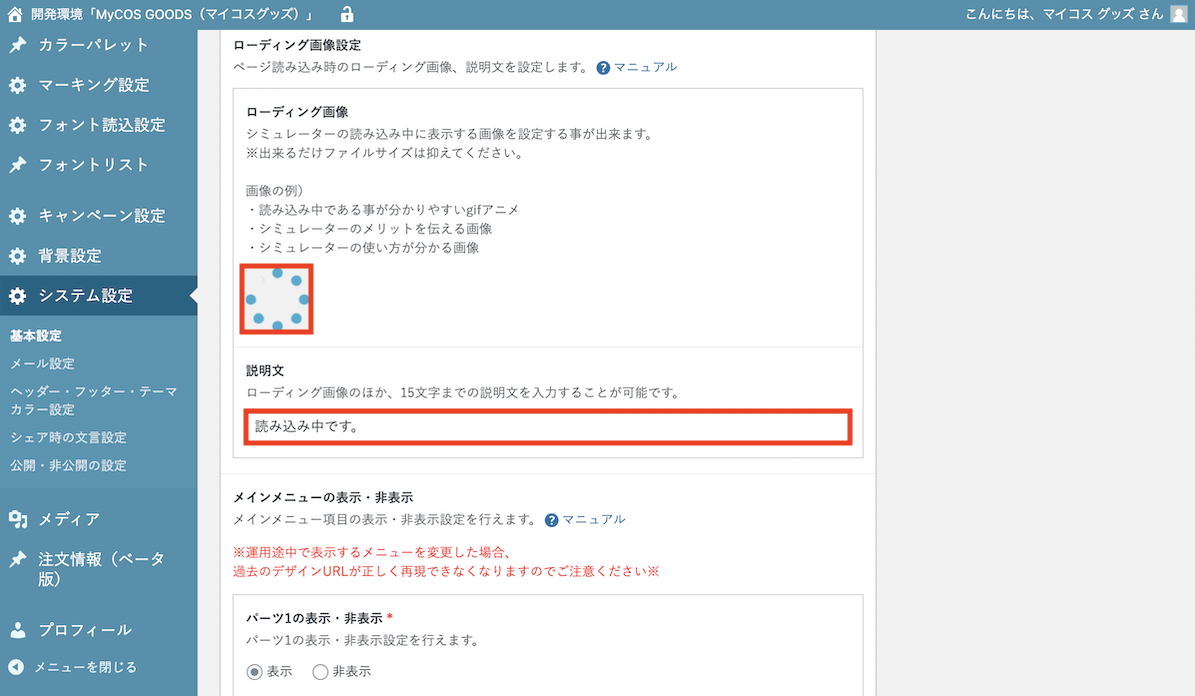
ローディング画像設定
ページ読み込み時のローディング画像、説明文を設定します。
- ローディング用の画像は、できるだけファイルサイズを抑えてください。
- ローディング画像・説明文は、トップページ、注文フォームへの遷移時に表示されます。(画像は回転します。)

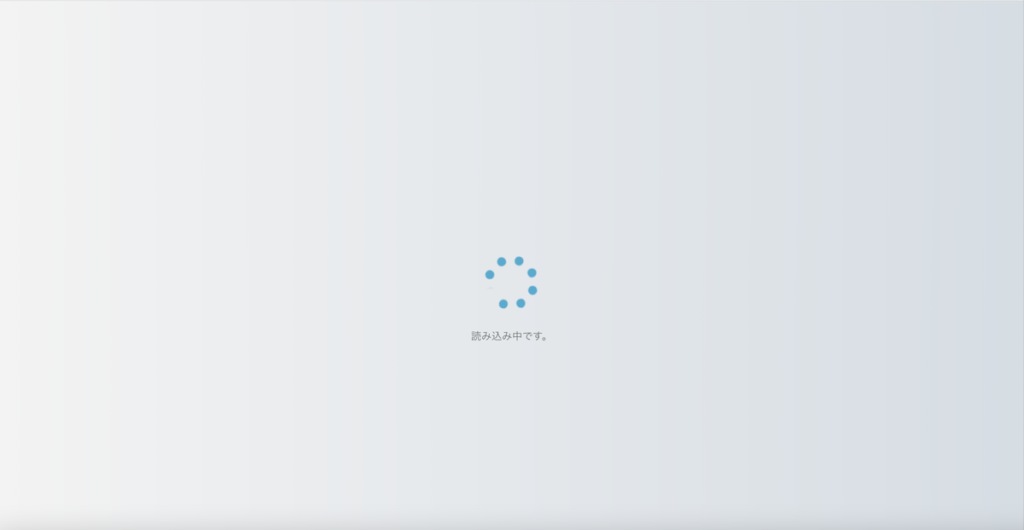
実際の表示

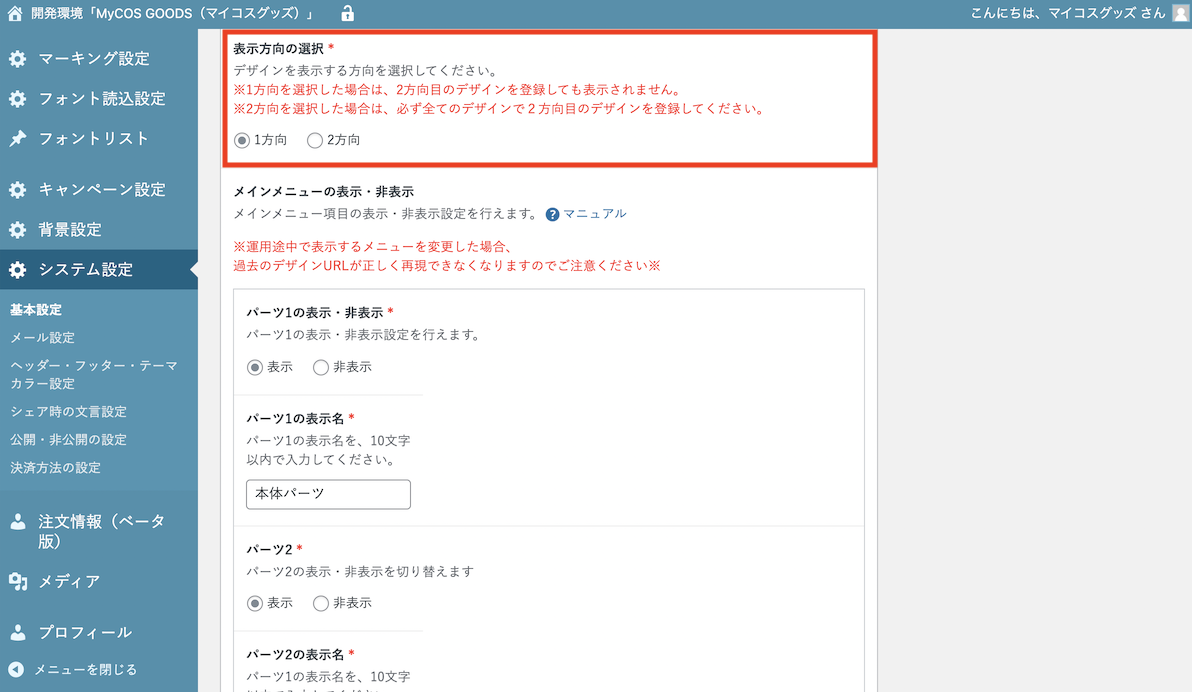
表示方向の選択
シミュレーターで表示する方向を選択します。1方向か2方向のどちらかに、チェックを入れてください。
- 1方向を選択した場合は、2方向目のデザインが登録されていても、表示されません。
- 2方向を選択肢た場合は、必ず全てのデザインで、2方向目(背面)のデザイン画像を登録してください。2方向目のデザインが登録されていないデザインがあると、シミュレーターが表示されません。

1方向を選択した場合
- 管理画面では、前面のデザインのデザイン画像登録欄のみ表示します。
- シミュレーター画面では、「方向変更」のメニューが非表示になり、前面のデザインのみ表示します。
- シミュレーター画面のマーキングは、前面に指定しているマーキングのみ表示します。
- 注文フォームでは、前面の画像のみ表示します。
2方向を選択した場合
- 管理画面では、前面のデザイン・背面のデザインのデザイン画像登録欄を表示します。
- シミュレーター画面では、前面のデザイン・背面のデザインの表示・切り替えが可能です。
- シミュレーター画面のマーキングは、前面・背面に指定しているすべてのマーキングを表示します。
- 注文フォームでは、前面の画像・背面の画像を表示します。
メインメニューの表示・非表示
メインメニューで表示するパーツを変更することができます。
- 運用途中で表示するメインメニューを変更した場合、デザインURLでの再現ができなくなりますので、ご注意ください。
- デザインURLの詳細はこちら
- パーツを表示したいとき:表示のラジオボタンを選択します。
- パーツを非表示にしたいとき:非表示のラジオボタンを選択します。

表示される箇所

非表示を選択したパーツは、メニューがシミュレーターから削除されます。

パーツの表示名
メインメニューのパーツの表示名を設定します。
- パーツ1~5の表示名、マーキングの表示名を変更することができます。

表示される箇所

注文フォーム 利用規約のURL
注文フォームの「利用規約・注意事項に同意する」の利用規約のリンク先を設定します。
- 利用規約のページは、販売者様側でご用意ください。
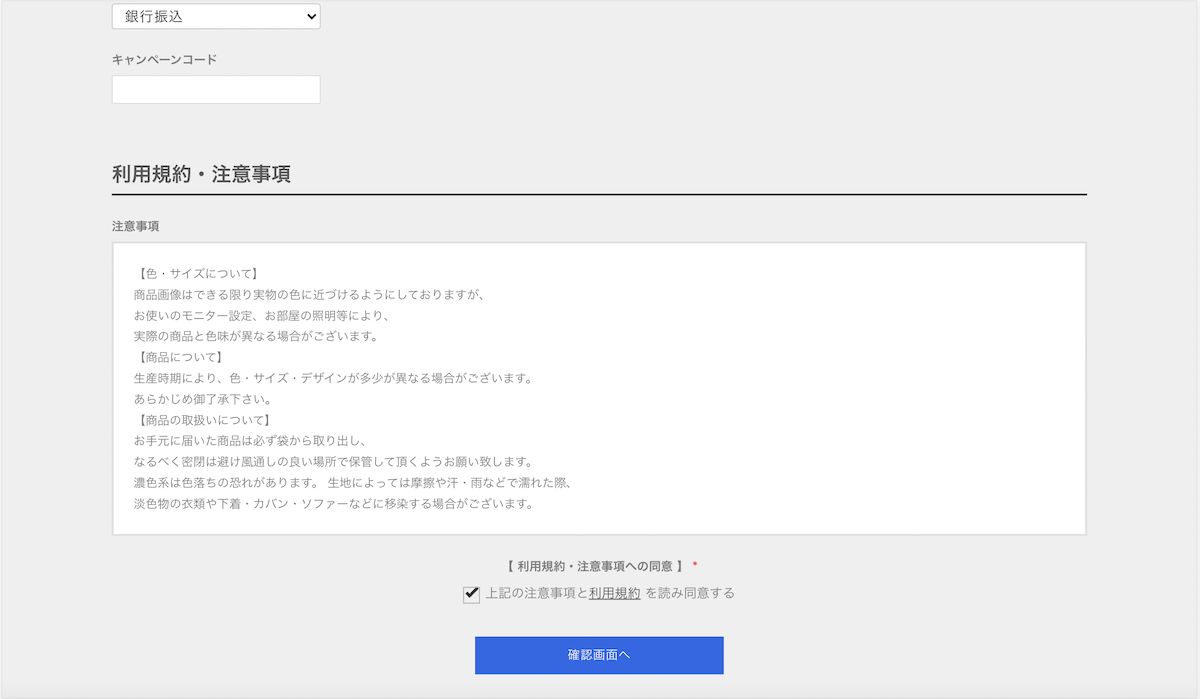
注意事項
注文フォームの「利用規約・注意事項」で表示する注意事項を入力してください。

表示される箇所:注文フォーム

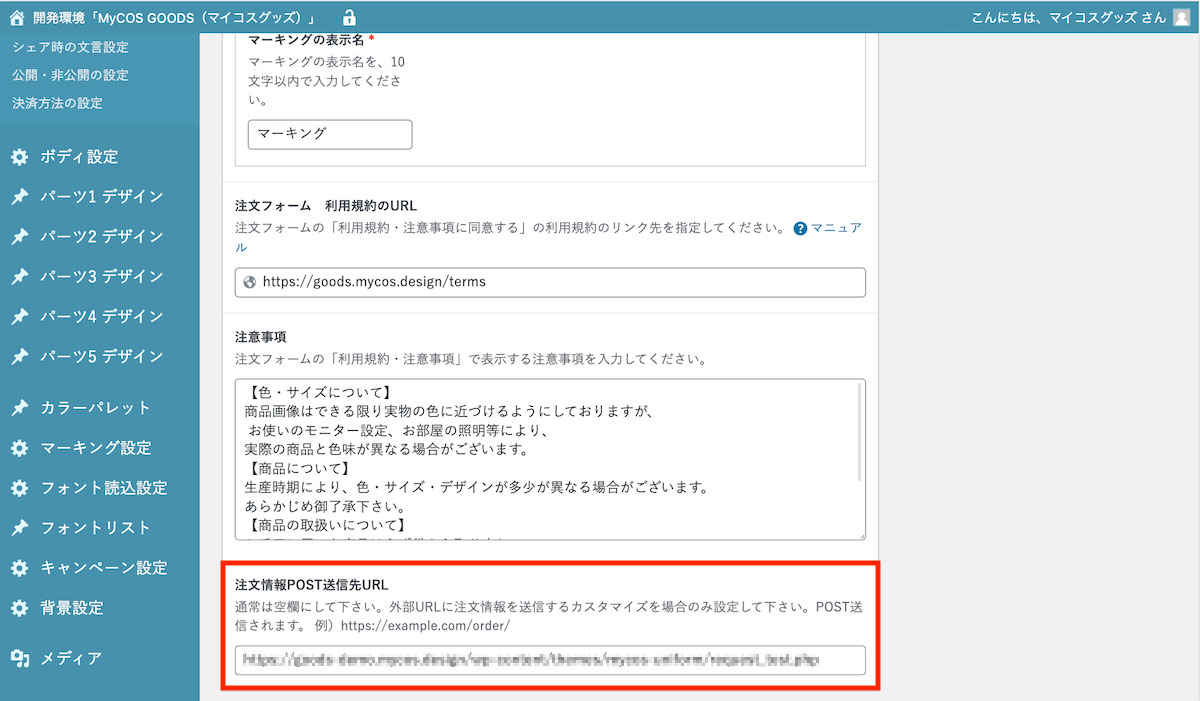
注文情報POST送信先URL
通常は空欄にしてください。URLを入力した場合、デザイン情報は、指定したURLに送信されます。

空欄にした場合
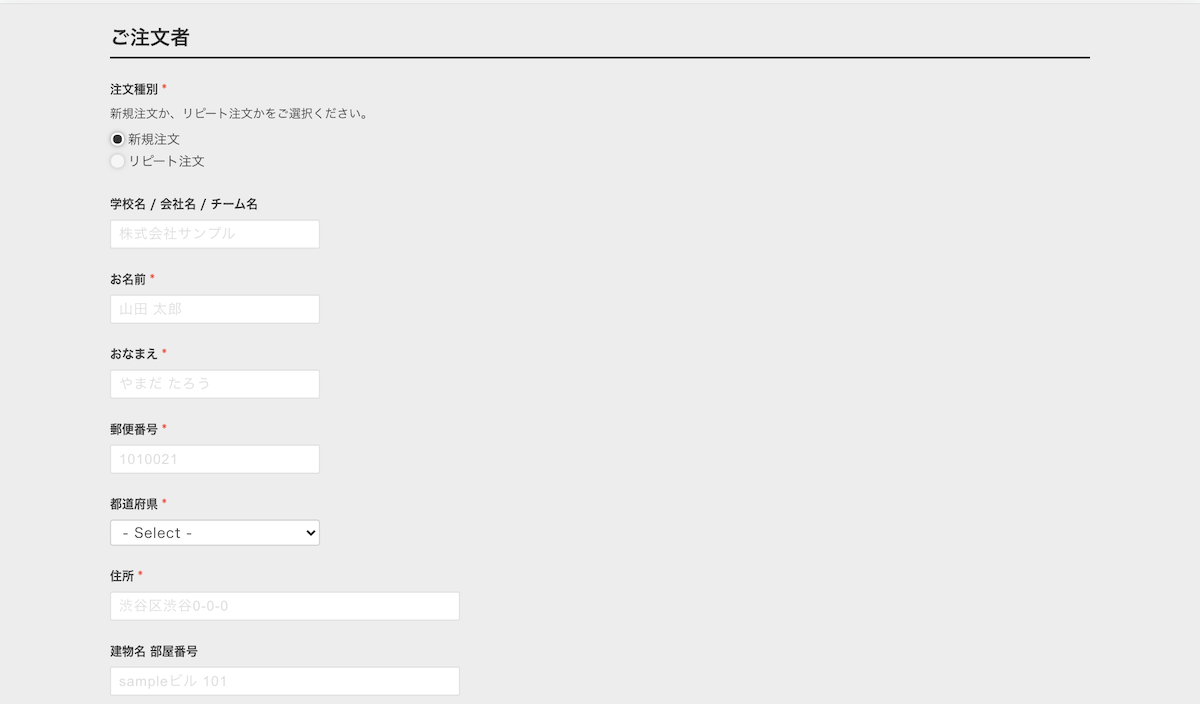
「注文フォームへ」をクリックすると、MYCOS GOODSの注文フォームに遷移します。


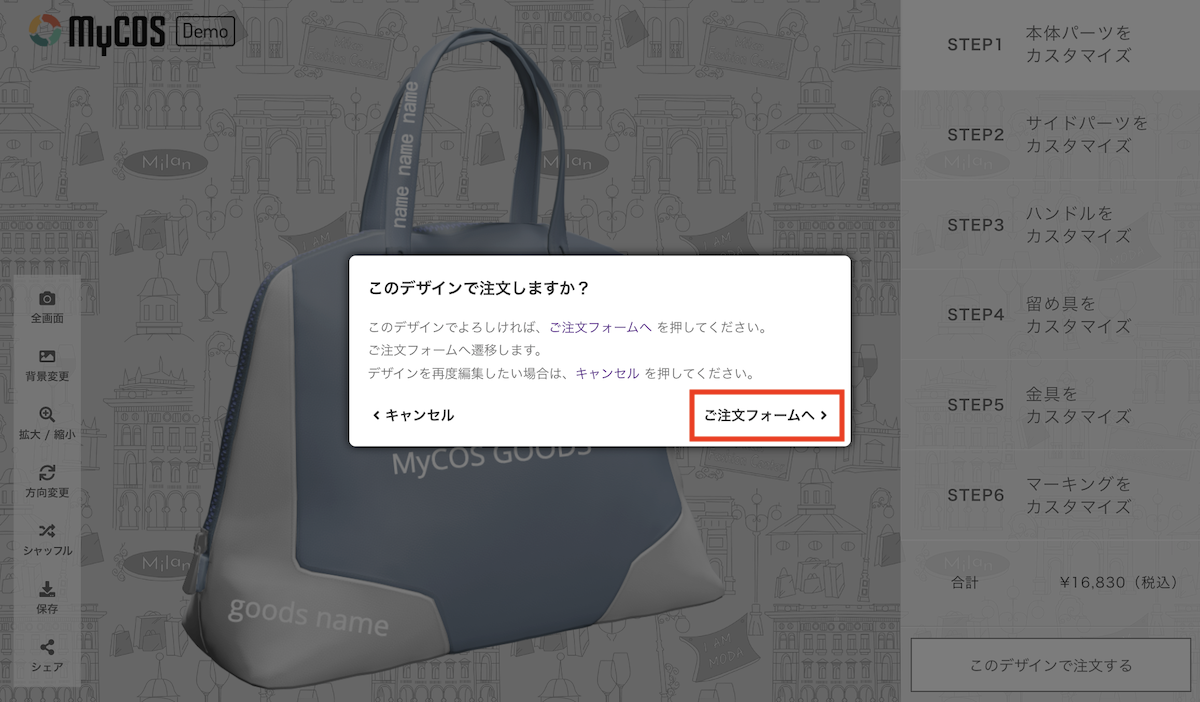
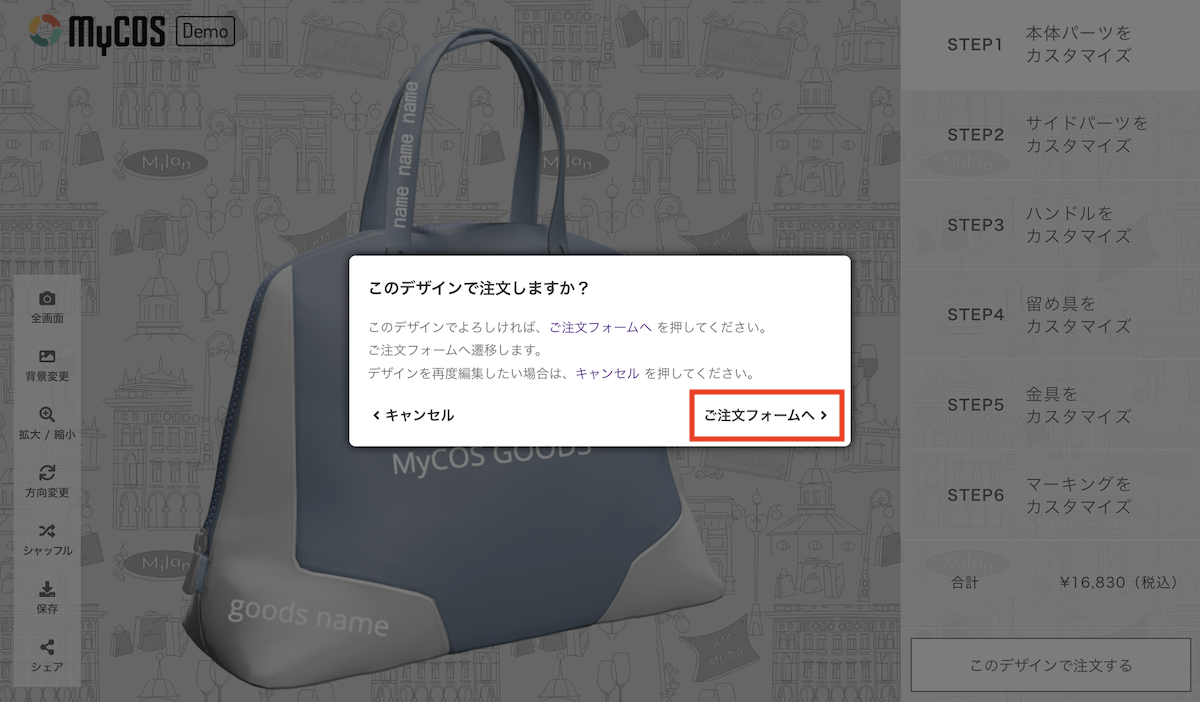
URLを入力した場合
「ご注文フォームへ」をクリックしたタイミングで、指定したURLに遷移し、デザイン情報が送信されます。
MyCOS GOODSではデザインのシミュレーションのみを行います。

送信されるデザイン情報の内容
シミュレーターで選択されているパーツ1~5のデザインの商品ID・カラーID、マーキングのテキスト・カラーID・フォント名・位置、デザインURLが送信されます。
- パーツ・マーキングの金額を送信することはできません。
- メニューを非表示にしているパーツの内容も送信されます。シミュレーター上では表示されず、カラーの選択もできませんが、データ上は存在しているため、デザイン・カラーはデフォルトの設定が送信されます。
送信されるデータの例
デザイン情報は、JSON形式で送信されます。
array(1) {
["json"]=>
string(2452) "{"data":{"ver":"1.0","view":"front","uniform_type":"standard","uniform_type_temp":"","bg":"0","parts1_design":"part1_direction_one","parts1_sub_color1":"parts1-custom:color_01","parts1_sub_color2":"texture_pallet:texture5","parts1_sub_color3":"texture_pallet:texture5","parts1_sub_color4":"emblempallet:emblem_2","parts1_sub_color5":"parts1-custom:color_05","parts2_design":"parts2_direction_one","parts2_sub_color1":"parts1-custom:color_01","parts2_sub_color2":"parts1-custom:color_02","parts2_sub_color3":"parts1-custom:color_03","parts2_sub_color4":"parts1-custom:color_04","parts2_sub_color5":"parts1-custom:color_05","parts3_design":"parts3_direction_one","parts3_sub_color1":"parts1-custom:color_01","parts3_sub_color2":"parts1-custom:color_02","parts3_sub_color3":"parts1-custom:color_03","parts3_sub_color4":"parts1-custom:color_04","parts3_sub_color5":"parts1-custom:color_05","parts4_design":"parts4_direction_one","parts4_sub_color1":"emblempallet:emblem_3","parts4_sub_color2":"parts1-custom:color_02","parts4_sub_color3":"parts1-custom:color_03","parts4_sub_color4":"parts1-custom:color_04","parts4_sub_color5":"parts1-custom:color_05","parts5_design":"parts5_direction_one","parts5_sub_color1":"parts1-custom:color_01","parts5_sub_color2":"parts1-custom:color_02","parts5_sub_color3":"parts1-custom:color_03","parts5_sub_color4":"parts1-custom:color_04","parts5_sub_color5":"parts1-custom:color_05","selectedColorPart":"","marking_text_0":"MyCOS GOODS","marking_text_0_font":"OpenSans","marking_text_0_color":"marking_pallet:color_01","marking_text_0_color2":"","marking_text_0_pos_0":"front1","marking_text_0_pos_1":"back1","marking_text_1":"goods name","marking_text_1_font":"OpenSans","marking_text_1_color":"parts1-custom:color_01","marking_text_1_color2":"","marking_text_1_shape":0,"marking_text_1_pos_0":"center","marking_text_1_pos_1":"center","marking_text_2":"name name name","marking_text_2_font":"KosugiMaru","marking_text_2_color":"parts1-custom:color_01","marking_text_2_color2":"","marking_text_2_shape":0,"marking_text_2_pos_0":"front","marking_text_2_pos_1":"back"},"design_url":"https://goods-demo.mycos.design/?load/5d4112fc0cbd9e8de1f9686279f54706","image_url":{"front":"https://goods-demo.mycos.design/wp-content/themes/mycos-uniform/up/image/0dd7e5e1477bcaf71f02b83c84456aa0af8251cc.jpg","back":"https://goods-demo.mycos.design/wp-content/themes/mycos-uniform/up/image/5561ccd55e7ab1821136f460f245a6a513785828.jpg"}}"
}
データの変数と値
| 変数 | 変数の内容 | 値の例 | 値の内容 |
| “ver” | “1.0” | ||
| “view” | “front” | 前面 or 背面 | |
| “uniform_type” | “standard” | ||
| “uniform_type_temp” | “” | ||
| “bg” | 背景 | “0” | 背景画像の番号 |
| “parts1_design” | パーツ1のデザイン名 | “parts1_blue” | パーツ1の商品ID |
| “parts1_sub_color1” | パーツ1のサブカラー1 | “parts1_custom:color_01” | カラーパレットID:カラーID |
| “parts1_sub_color2” | パーツ1のサブカラー2 | “parts1_custom:color_02” | カラーパレットID:カラーID |
| “parts1_sub_color3” | パーツ1のサブカラー3 | “parts1_custom:color_03” | カラーパレットID:カラーID |
| “parts1_sub_color4” | パーツ1のサブカラー4 | “parts1_custom:color_04” | カラーパレットID:カラーID |
| “parts1_sub_color5” | パーツ1のサブカラー5 | “parts1_custom:color_05” | カラーパレットID:カラーID |
| “parts2_design” | パーツ2のデザイン名 | “parts2_white” | パーツ2の商品ID |
| “parts2_sub_color1” | パーツ2のサブカラー1 | “parts2_custom:color_01” | カラーパレットID:カラーID |
| “parts2_sub_color2” | パーツ2のサブカラー2 | “parts2_custom:color_02” | カラーパレットID:カラーID |
| “parts2_sub_color3” | パーツ2のサブカラー3 | “parts2_custom:color_03” | カラーパレットID:カラーID |
| “parts2_sub_color4” | パーツ2のサブカラー4 | “parts2_custom:color_04” | カラーパレットID:カラーID |
| “parts2_sub_color5” | パーツ2のサブカラー5 | “parts2_custom:color_05” | カラーパレットID:カラーID |
| “parts3_design” | パーツ3のデザイン名 | “parts3_black” | パーツ3の商品ID |
| “parts3_sub_color1” | パーツ3のサブカラー1 | “parts3_custom:color_01” | カラーパレットID:カラーID |
| “parts3_sub_color2” | パーツ3のサブカラー2 | “parts3_custom:color_02” | カラーパレットID:カラーID |
| “parts3_sub_color3” | パーツ3のサブカラー3 | “parts3_custom:color_03” | カラーパレットID:カラーID |
| “parts3_sub_color4” | パーツ3のサブカラー4 | “parts3_custom:color_04” | カラーパレットID:カラーID |
| “parts3_sub_color5” | パーツ3のサブカラー5 | “parts3_custom:color_05” | カラーパレットID:カラーID |
| “parts4_design” | パーツ4のデザイン名 | “parts4_red” | パーツ4の商品ID |
| “parts4_sub_color1” | パーツ4のサブカラー1 | “parts4_custom:color_01” | カラーパレットID:カラーID |
| “parts4_sub_color2” | パーツ4のサブカラー2 | “parts4_custom:color_02” | カラーパレットID:カラーID |
| “parts4_sub_color3” | パーツ4のサブカラー3 | “parts4_custom:color_03” | カラーパレットID:カラーID |
| “parts4_sub_color4” | パーツ4のサブカラー4 | “parts4_custom:color_04” | カラーパレットID:カラーID |
| “parts4_sub_color5” | パーツ4のサブカラー5 | “parts4_custom:color_05” | カラーパレットID:カラーID |
| “parts5_design” | パーツ5のデザイン名 | “parts5_red” | パーツ5の商品ID |
| “parts5_sub_color1” | パーツ5のサブカラー1 | “parts5_custom:color_01” | カラーパレットID:カラーID |
| “parts5_sub_color2” | パーツ5のサブカラー2 | “parts5_custom:color_02” | カラーパレットID:カラーID |
| “parts5_sub_color3” | パーツ5のサブカラー3 | “parts5_custom:color_03” | カラーパレットID:カラーID |
| “parts5_sub_color4” | パーツ5のサブカラー4 | “parts5_custom:color_04” | カラーパレットID:カラーID |
| “parts5_sub_color5” | パーツ5のサブカラー5 | “parts5_custom:color_05” | カラーパレットID:カラーID |
| “selectedColorPart” | “” | ||
| “marking_text_0” | マーキングテキスト | “MyCOS GOODS” | テキスト |
| “marking_text_0_font” | マーキングフォント | “OpenSans” | フォント |
| “marking_text_0_color” | マーキングメインカラー | “marking_pallet:color_01” | カラーパレットID:カラーID |
| “marking_text_0_color2” | マーキング縁取りカラー | “marking_pallet:color_02” | カラーパレットID:カラーID |
| “marking_text_0_pos_0” | マーキングの位置 | “front1” | 位置ID |
| “marking_text_0_pos_1” | マーキングの位置 | “back1” | 位置ID |
| “marking_text_1” | マーキングテキスト | “goods name” | テキスト |
| “marking_text_1_font” | マーキングフォント | “OpenSans” | フォント |
| “marking_text_1_color” | マーキンメインカラー | “marking_pallet:color_01” | カラーパレットID:カラーID |
| “marking_text_1_color2” | マーキング縁取りカラー | “marking_pallet:color_02” | カラーパレットID:カラーID |
| “marking_text_1_shape” | マーキング変形 | 0 | 変形の種類 |
| “marking_text_1_pos_0” | マーキングの位置 | “center” | 位置ID |
| “marking_text_1_pos_1” | マーキングの位置 | “center” | 位置ID |
| “marking_text_2” | マーキングテキスト | “name name name” | テキスト |
| “marking_text_2_font” | マーキングフォント | “KosugiMaru” | フォント |
| “marking_text_2_color” | マーキンメインカラー | “marking_pallet:color_01” | カラーパレットID:カラーID |
| “marking_text_2_color2” | マーキング縁取りカラー | “marking_pallet:color_02” | カラーパレットID:カラーID |
| “marking_text_2_shape” | マーキング変形 | 1 | 変形の種類 |
| “marking_text_2_pos_0” | マーキングの位置 | “front” | 位置ID |
| “marking_text_2_pos_1” | マーキングの位置 | “back” | 位置ID |
| “design_url” | デザインURL | “https://goods-demo.mycos.design/?load/938fabef82426dc7899f1e159ad732e4” | URL |
| “image_url” | シミュレーター画像URL(前面、背面) | ||
“front” | 前面の画像 | “https://goods-demo.mycos.design/wp-content/themes/mycos-uniform/up/image/a09020cc535f3710e97c2791ea65358f8fbbd634.jpg”, | 前面のURL. |
| “back” | 背面の画像 | “https://goods-demo.mycos.design/wp-content/themes/mycos-uniform/up/image/b261cb23aaf781d6cd32e792c88eb0d6d5e11a27.jpg” | 背面のURL |
